As is well known, Gitlab isn’t exactly a panacea when coming to customize frontend.
Sure, it uses a template engine, so, there are templates you can modify. Sure, it can use an external web server, where you can inject code. Sure, you can just put a proxy in front of it and inject code here.
The first solution, anyway, would like to make more complex future upgrades, expecially when you don’t want to re-patch it at every release and you like to use gitlab-omnibus package and just apt-get at every upgrade. The other two solutions need to load the webserver and/or a proxy to parse html of every page it serves, and it isn’t exactly a performance improvement tips to do.
So, how can you workaround this issue if you really need it?
There is a simple answer, just one word: piwik.
Piwik is a well known analytics platform for the web, it’s a sort of self-hosted very powerful google analytics you can just put on your server and enjoy it. And it’s supported officially by Gitlab too.
So, here it is, how Gitlab support Piwik?
It’s easy as write 2 lines in the gitlab main config file. Exactly 2 lines:
gitlab_rails[‘extra_piwik_url’] = http://your.piwik.install.url/
gitlab_rails[‘extra_piwik_site_id’] = ‘3’
How it works? when you configure this way Gitlab in /etc/gitlab/gitlab.rb it inject in the template the javascript for piwik that loads http://your.piwik.install.url/piwik.js and include it in the fronted.
So, probably many have already understood, what if you give it a non-piwik url where you put your own piwik.js script ( and where, eventually, you can add the real piwik one too)?
Well, you right, it include it, and then every js code you put in that script will get executed in the page! bingo!
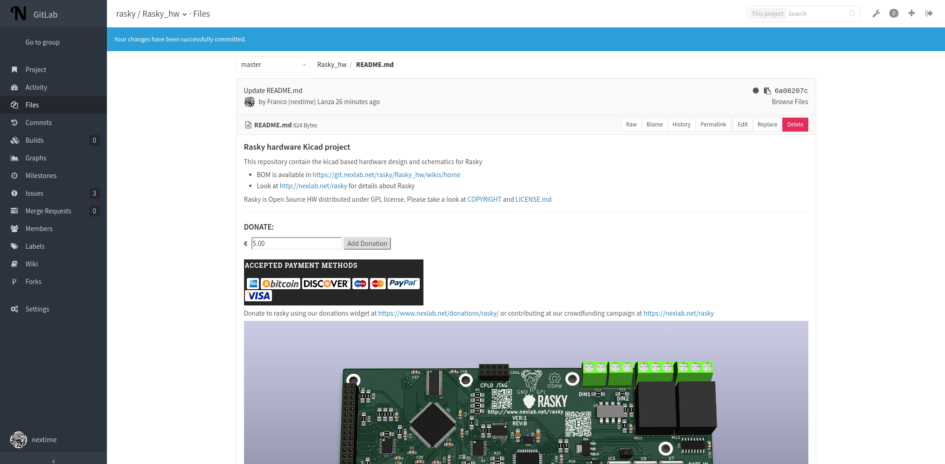
I’m using this technique to inject a “donate” form in my README.md files, and it works great: i just add in the README file the text [DONATIONS id:NNNN] where NNNN is the id code of my “donation product” on woocommerce using the woocommerce-quick-donations plugin, and the to parse and replace it from javascript to inject the html form.
A live example is here: https://git.nexlab.net/rasky/Rasky_hw
As you can see there is a donation form here, this is cause the main project page include the README.md file you can see raw here: https://git.nexlab.net/rasky/Rasky_hw/raw/master/README.md
The [DONATIONS id:1322] text inside is parsed by my “fake piwik.js” file that you can see live here: https://www.nexlab.net/gitlab/piwik.js
et voila’, les jeux sont faits
Of course as you can inject barely any javascript code you like, this trick isn’t limited to donation forms, so, enjoy it and free your fantasy! Happy Gitlab frontend abuse!



Leave a Reply
You must be logged in to post a comment.